|
知乎是一个问答社区,用户分享着彼此的专业知识、经验和见解,社区里面不断地涌现高质量的信息,这是一个不断倾听各种不同声音的社区。 笔者是2014年初就注册了知乎,3年多的时间,见证了知乎的不断发展。很感谢知乎给我提供了很多思考问题的角度。 在知乎提供高质量内容的同时,使用的同时,感谢的同时,笔者觉得知乎需要对内容的架构做一个比较全面的梳理,对于内容的创作、整合、分发应该做一个更加清晰地理解和呈现。 笔者今天就从最简单、最常见的“我的”页面——知乎里面的“更多”页面入手,从重复入口看知乎在产品设计的细节。 从用户角度理解 观察页面 首先,我们每个人把自己当做用户来看看以下三个页面。
“更多”的主页面
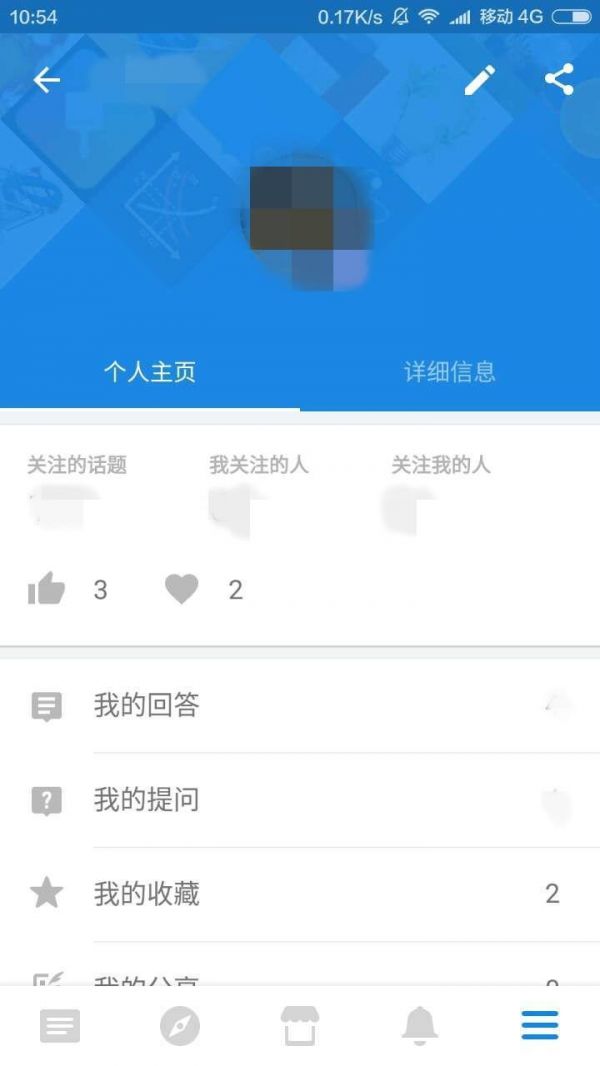
个人主页
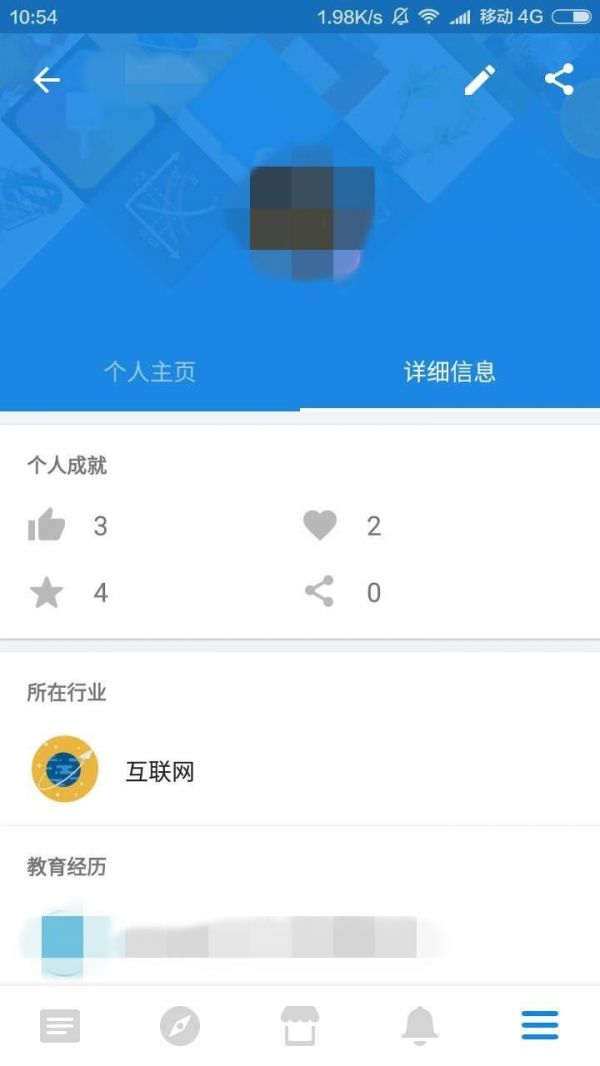
详细信息 页面梳理 下面是我对更多页面的梳理(页面不够,分两张图)
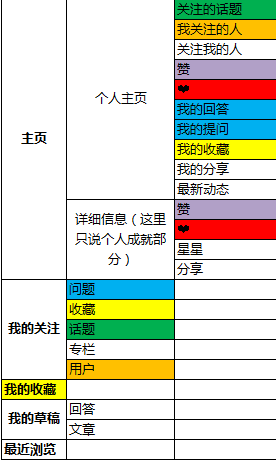
页面梳理(1)
页面梳理(2) 重复的功能入口 通过页面梳理,我们看知乎“更多”页面的重复的功能入口: 绿色部分:个人主页-我关注的话题=我的关注-话题 橘色部分:个人主页-我关注的人=我的关注-用户 蓝色部分:我的回答+我的提问=我的关注-问题 黄色部分:个人主页-我的收藏=我的收藏(一级页面)≠我的关注-收藏 紫色部分:个人主页-赞=详细信息-赞 红色部分:个人主页-?=详细信息-? 浅蓝色部分:已购内容-Live=我赞助的Live 玫红色部分:已购内容-电子书=我的书架-已购买的 墨绿色部分:付费咨询=我的值乎 存在的问题 通过对上面重复功能的分解,笔者认为存在如下问题: (1)不同功能入口之间没有构成明显的类功能分布区 重复功能中的1、5、6功能相同,但是并没有起到联系不同使用场景的作用;而不同的功能之间,其关联本来就不是很明显,加上相同功能的入口太多,且分布在不同页面区域,让用户理解某“类功能分布区”的成本很高。 笔者的定义,所谓的类功能分布区,是指在APP的有限界面内,更具有相似性或连续性的功能集中分布在某一个区域。 以天猫(V6.0.0)为例,“我”的页面主要分为三块区域。
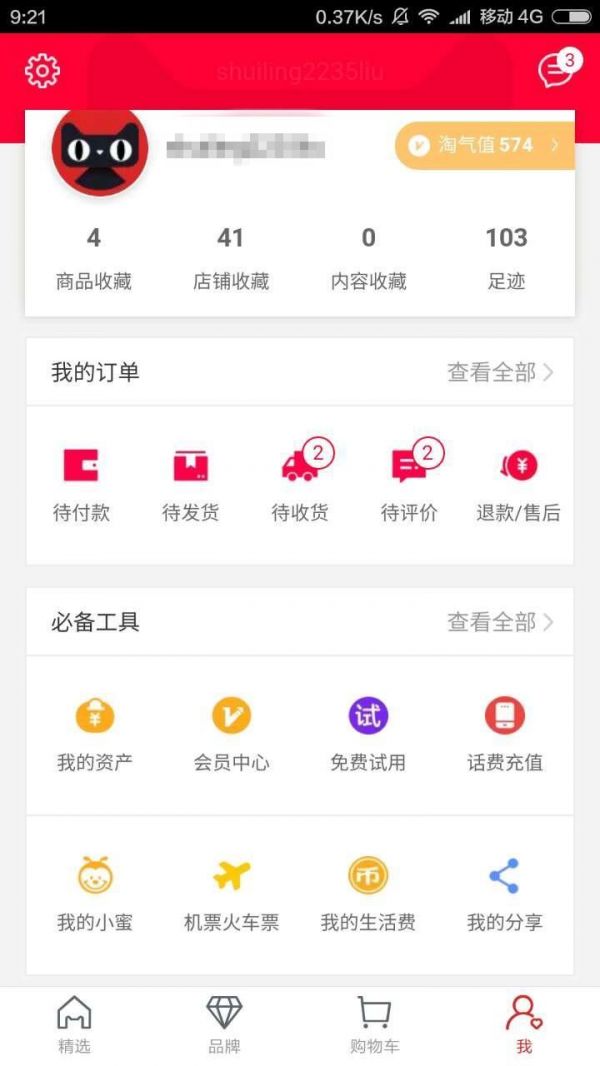
天猫“我的”页面 第一部分是关于用户本身的信息,包括修改个人信息以及浏览信息两部分,是相似性功能的集中分布;此部分对应着购买商品前的相关信息; 第二部分是我的订单;此部分对应着用户购买的流程,包括购买中、购买后、以及售后等信息。 第三部分是必备工具;前两部分是天猫用户主体的使用功能,此部分对应着额外的福利或附加功能,辅助用户完成购买。 综上可以看到,天猫的个人页面深入了使用场景——购买商品,用户在到了这个页面以后一目了然,了解自己在哪一个阶段而去页面的哪一个区域去操作。 换句话说,一个比较好的流程或功能路径应该深入用户的使用场景,是相似或者同一个流程的功能聚集在一起。而目前知乎只是把相同的功能堆叠在不同深度的入口,不同功能的路径并没有深入使用场景。用户使用起来,面对同样的功能入口会不会有些困惑呢? (2)相同功能入口的太多,但是并没有构成有效的联系 尤其是重复入口1-9,给用户的信息完全一样,只是堆叠在不同级别的页面。 还是以天猫(V6.0.0)为例,领取优惠券这个功能入口的出现频率就很高。
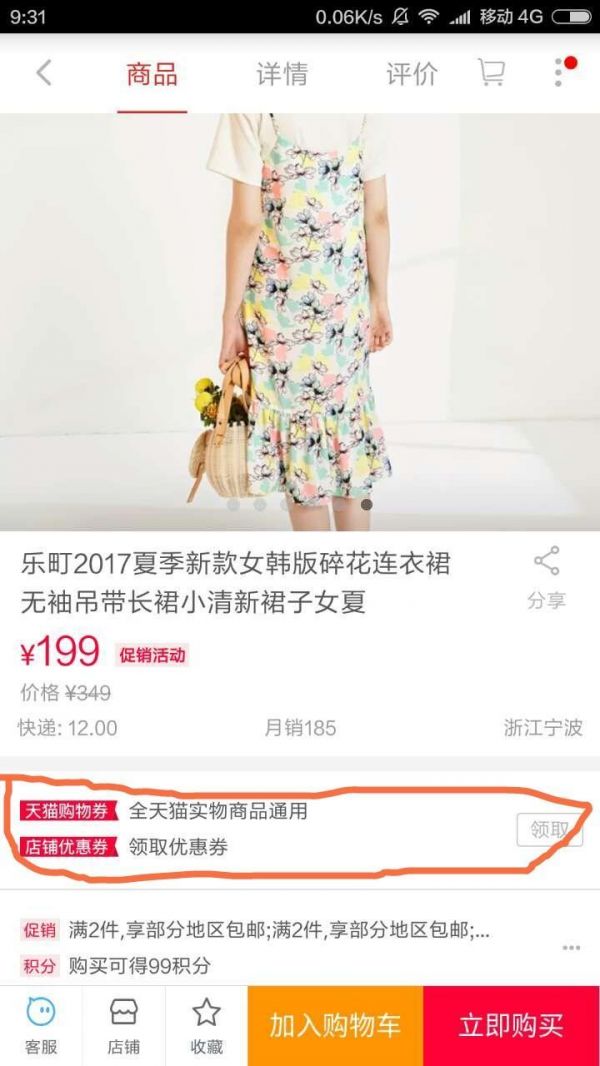
图1:优惠券出现在商品主页面 图1:在商品的基本信息下面直接出现优惠券的提示,第一次提醒用户可以领券;
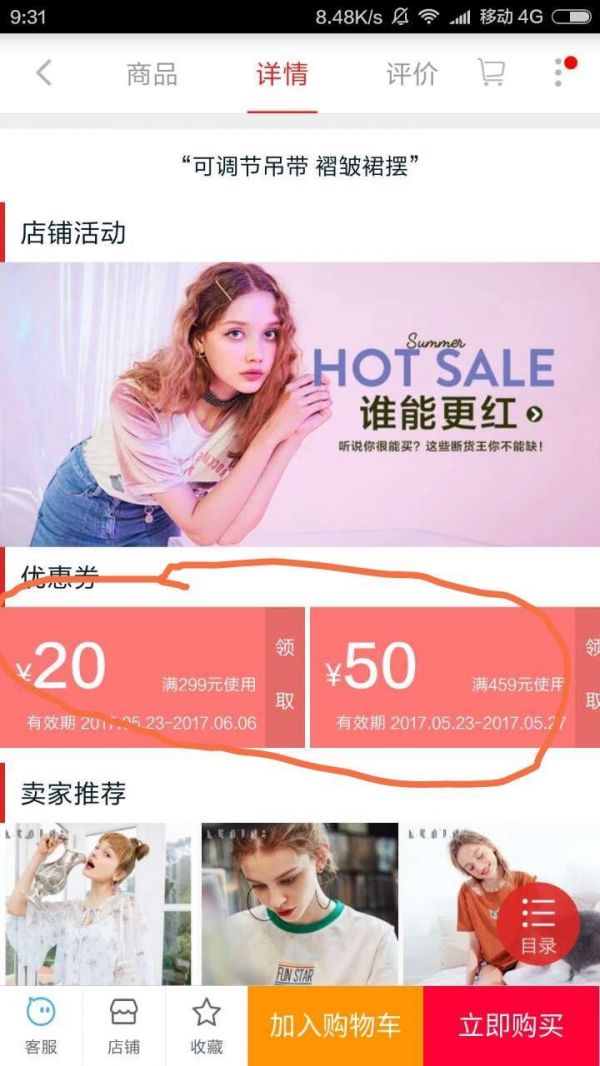
图2:优惠券出现在商品详情页 图2:在商品详情页,在用户想要更细致观看商品细节时,第二次提醒用户可以领取优惠券;
图3:优惠券出现在购物车页面 图3:在购物车中品牌名称的右侧,当用户想要去结算时,第三次提醒用户领取优惠券。 (责任编辑:admin) |