|
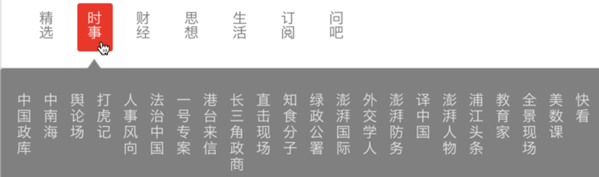
战略层设计。体现在两方面:一是用户核心需求分析,二是网站商业目标等。 范围层设计。体现在内容需求和实现内容的功能方式上。具体讲是指从新闻事件的核心信息,周边信息以及辐射信息三个层次深度挖掘内容,从中组织相关文字,图片以及音频视频资料。并确定内容信息呈现的优先级, 即栏目设定及层次。 结构层设计。新闻网站的结构层设计包含信息结构和信息交互设计。 框架层设计。框架层包括界面设计、信息设计等。 表现层设计。表现层设计主要指视觉设计。 其中战略层和范围层由于每个新闻网站的定位不同,自然不同。在这里全面梳理结构层设计,框架层设计和视觉设计。从各方面阐述如何设计新闻类网站。 一 结构层设计 新闻网站的结构层体现在网页的组织分类和导航设计上。目标是要有足够清晰的结构来包含不同类别的新闻信息,让受众进入网页时就能明确地了解网站内容,并轻松地选择自己需要浏览的新闻类别。 下面从七方面一一细致剖析。 1 内容类别导航展示形式 即是否能引起用户进一步浏览网页的欲望? (1) 全局导航之 一 —— 文字单元导航 大部分传统新闻网站使用这种形式。在网页上方有分类十分广泛的单元导航模块,通过譬如国内新闻/国际新闻/军事/娱乐/财经等诸多关键词将网站信息进行分类,在点击任意单元后立即载入相关独立网页。 范例: 这类的导航分类设计能区分出不同类别,结构相对清晰,但当栏目过多时,较考验设计师水平。如容易因为太拥挤的文字让用户产生视觉疲劳,导致无法从导航中获得继续浏览网站的兴趣。 采用这类导航形式的国内外网站参考: 华尔街日报: 卫报:https://www.theguardian.com/international 凤凰网: 香港新闻网站: 一传媒: (2)全局导航之二 —— 二级菜单形式导航(推荐) ?级菜单形式。即首页导航模块数量尽可能少,设置为当鼠标移动到某个导航目录时,自动出现二级菜单,将目录进行更具体的分类。这样在视觉上更简洁清晰,在视觉符号间有足够的留白,能有效杜绝受众产生生视觉疲劳。
参考例子: 澎湃 (3) 全局导航之三 —— 网页地图式导航 网页地图式导航可有可无,一般在网页底部展示,目的是让新用户立即对网站全部布局有直观认识,且方便用户浏览感兴趣内容。
参考例子:
2 导航位置 (1)通常导航放在顶部 导航通常放于页?顶部,因为人们会最先注意到这里?导航在上方的形式具体分为三种。 第?种,固定在页?位置不动,随页面下拉,导航模块消失在视野范围内。 第二种,导航标签悬浮在上方。 参考例子:
第三种,导航中的搜索/分享等始终悬浮在上方,但所有关键词文本搜索聚焦到一处按钮。 参考例子:
(2)垂直导航 最早的网站也采用垂直导航。如设计师在综合考虑后,采?用垂直导航的话,建议放在左边,更符合视觉规律。 (3) 地图导航通常放在网站底部。 3 广告位置 广告不能随便放在网页上,一定要有固定位置?一般来说可放在左边或右边,页眉和页脚也是不错的选择。也有一些Banner放在文章中间,但这样做是把双刃剑 : 它可以让网站的广告效果更好,但也会打断阅读体验,引起用户反感。 4 局部导航 , 即分类页面导航 分类页面导航指面包屑路径,即当用户进入子页面时 , 给予用户提示,让用?明?自己当前所处位置。例如通常网站会显示: 5 语境导航 语境导航指当用户到达某个深层页面时,根据该页面语境给予用户导航,例如“精彩推荐”“相关新闻”等。 共有三种形式。 第一种,纯文字链接。
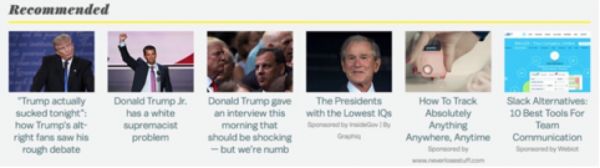
第二种 , 图片+下方文字:
参考例子:
第三种,图片+图片右边文字
第四种,图片+图片上文字
推荐采用“图片+图片下方简短文字”的卡片式布局推荐。原因为 第一,图片在吸引用户眼球和信息理解方面超过文字(下方框架设计时会讲到) (责任编辑:admin) |