|
产品呈现:产品创造过程就是将原生模型进行内容诠释、信息呈现、视觉包装等产品化后推到用户面前。即结构层、框架层、表现层的设计,是产品外显的过程,也决定了对象理解难度。 对象理解:用户基于自己的心理认知(包括知识、经验,环境、学习)对产品进行理解、认知和使用。 三者的关系永远是:原生模型≈内容呈现≈对象理解,如图:
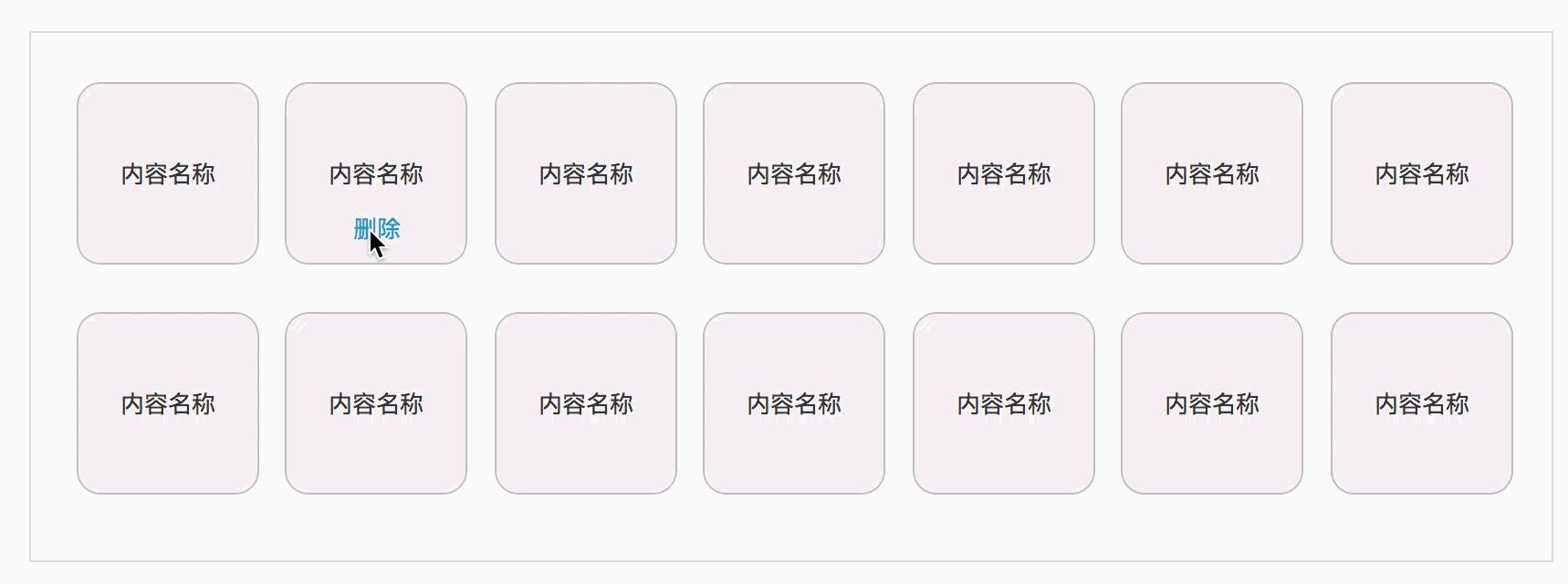
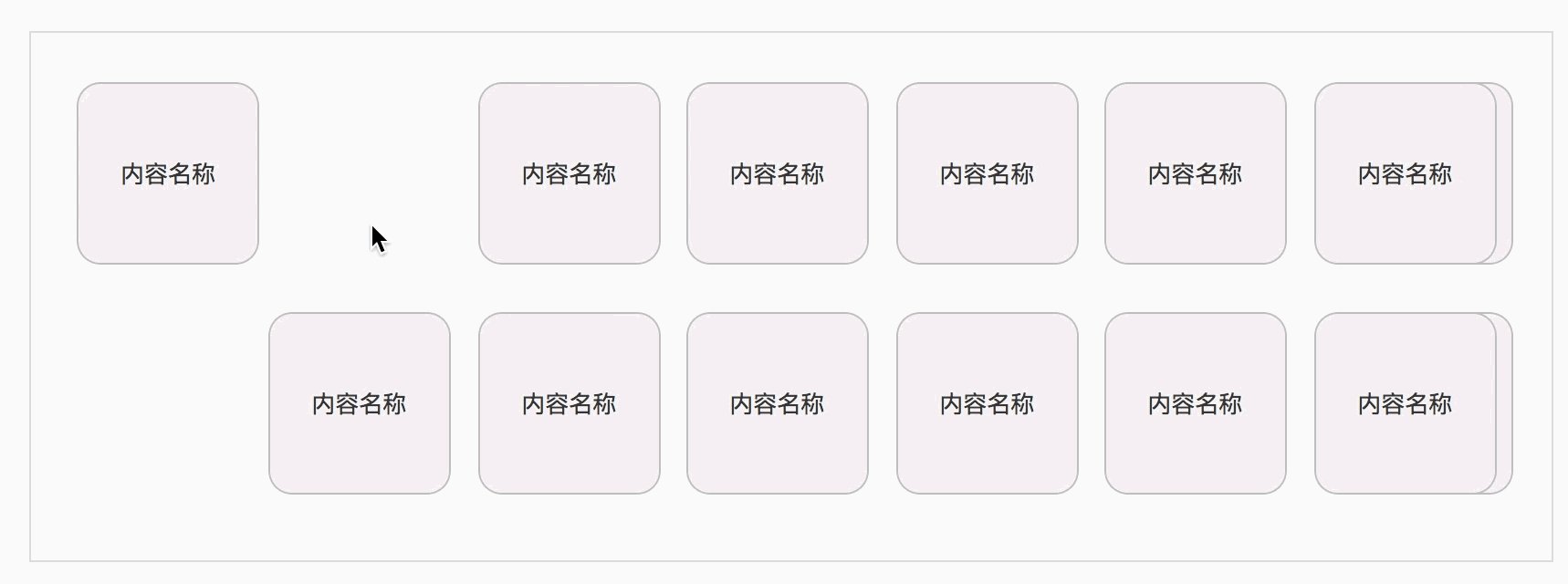
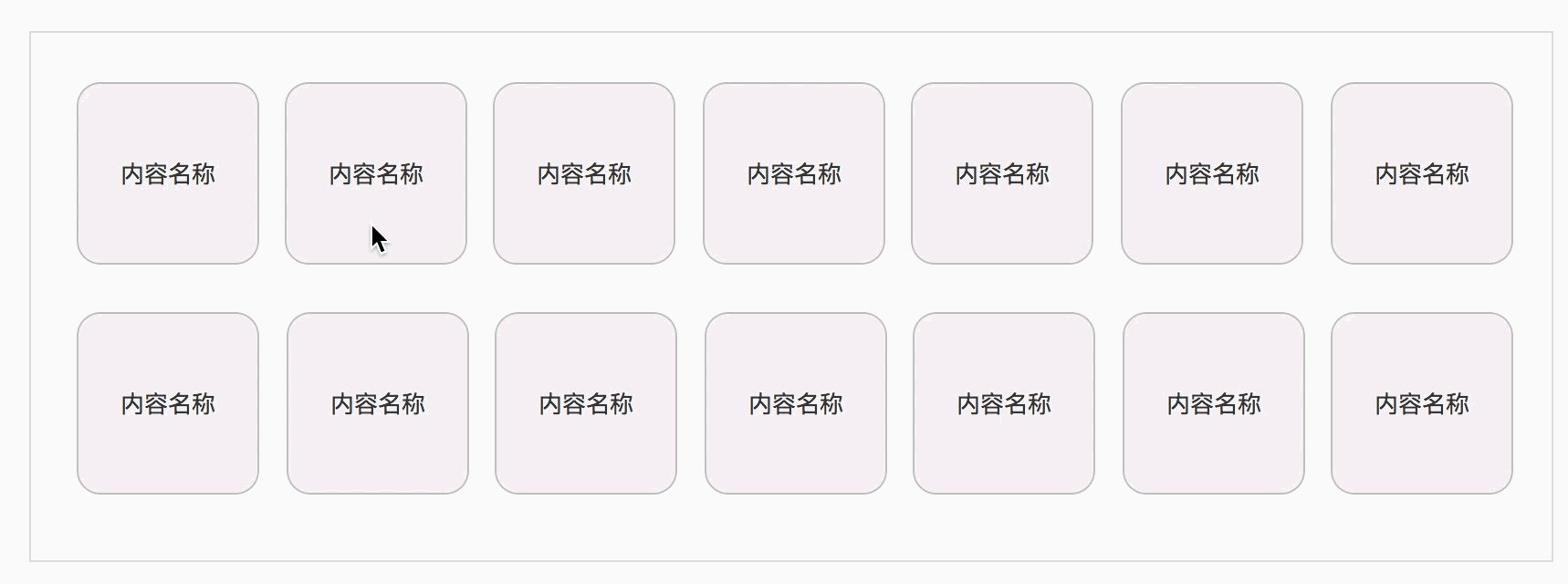
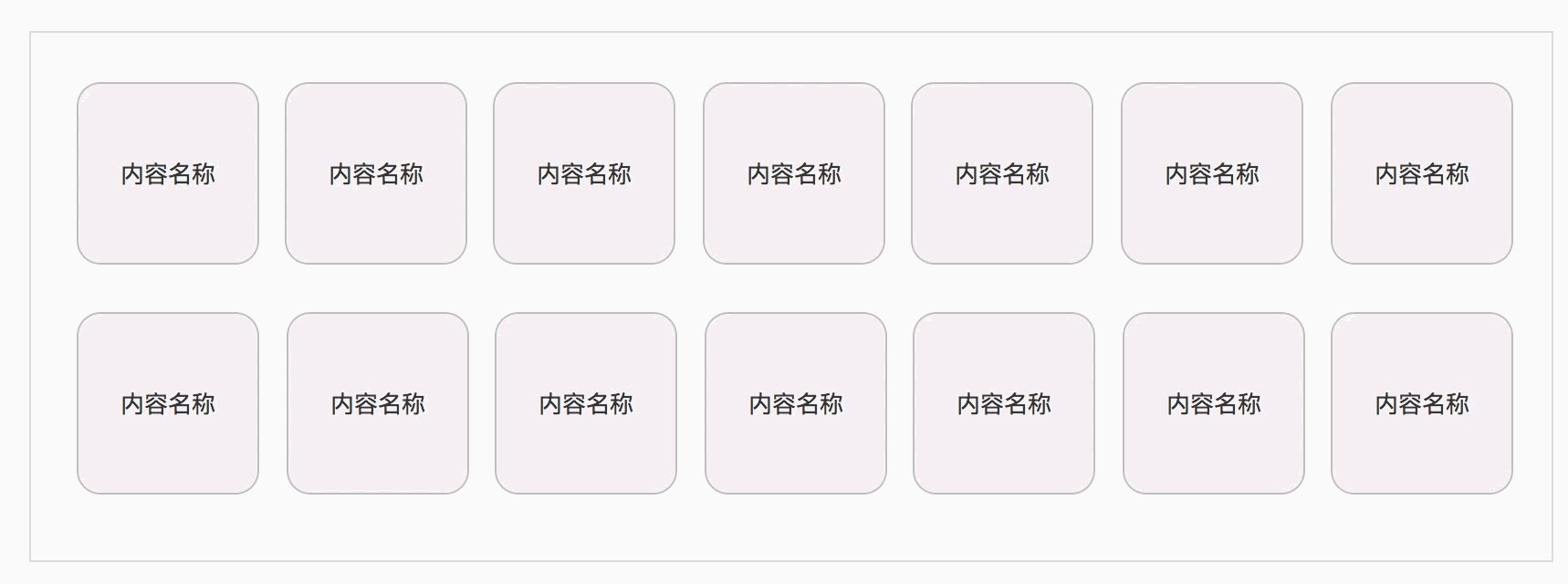
三者偏差越大,其使用过程中不确定性、预期&结果不一致的困惑和挫败感、以及由此带来的习得性无助就会越大,其控制感就越弱,反之则控制感越强。 由此可见,目前交互设计理论中的一致性、经验继承(借鉴)、建立预期、结果揭示、及时响应、上下文对应、容错等概念皆是为了缩小偏差或者修补偏差,以此来避免控制感的缺失。除了以上内容之外,我们还可以通过其他方式来保护用户的控制感。 3.1. 正确响应 用户对系统操作,系统作出响应是控制感的基本体现之一。但从响应速度上来讲,响应可以分为两种:及时响应和过渡响应。 及时响应,如:竞技类游戏CS,DOTA,对于角色的控制、技能的使用等,这个自不必说。 何为过渡响应?在一些对数据进行操作的过程中,由于数据增加,删除,导致内容重新排序。由于内容相似性过高,瞬间响应未打破用户的感知阀限,导致用户无法识别操作后内容的变化。 正如最近做的一个项目:首页是内容单位list,单位内容相近,排列方式是以更新时间排列,一旦内容变化(包括删除、发布、更新等)都会重新排序,正是由于内容单位相近、瞬间相应导致用户无法识别到操作反馈,也因此损失掌控感,增加不确定性导致错误操作,乃至演化为习得性无助。 所以,面对此类情况,往往需要增加过渡响应效果,如增加线性移动来进行结果告知,来保护控制感。 类似的操作还有很多,如Tmall的将商品加入购物车的动画,除了增加趣味性之外还通过过渡效果来保护用户的控制感。
3.2. 解释性控制,传递意义帮助用户掌控产品 解释性控制属于次要控制范畴,强调个体从情境和事件中寻求意义可以使其获得控制感。 互联网产品中有一些针对企业类的应用服务(SaaS)、检测工具(手机安全助手)、量化自我工具(智能手环)等,产品的首页往往是dashboard,通过一些或一组精准细分的数据指标来反应产品运行情况。这些数据中有些是与业务紧密相关需要立即处理的,有些仅仅是统计记录,有些本来就无意义,仅仅是反应一些情况数据而已。
然而正是这些数据在进行意义传递,告知你可以全局掌控产品、包括:“有哪些指标、各指标的情况分别如何、哪些指标需要关注、哪些指标是正常的”。如:智能手环将各个身体指标数据进行记录展示,然而数据本身细微的变化对你意味着什么?你会根据这些数据指导下一步的作息计划吗?其实非也。这些数据只是给我们一种控制感,让我们感觉自己的身体仅在掌握而已。 3.3. 替代性控制,通过权力他人获得控制感 替代性控制也属于次要控制的范畴,是指个体在某些不可控情境中通过权力他人(通俗的理解为发号施令,指挥别人)的联系来获得自身控制感,同样互联网产品中也存在很多类似的替代性控制操作: a. 提醒卖家发货
淘宝产品中的 “提醒卖家发货”功能,提醒卖家发货本身是一个业务本身的功能,商家可以根据提醒优先发货或者置之不理,但对于买家来讲其背后也是权力他人的体现。 如果卖家长时间没有发货,买家心理肯定不是很愉快,有可能会投诉、撤单等,如果增加提醒卖家发货的功能,会将买家一部分的不愉快引向此功能,卖家如果收到提醒及时安排了发货,对买家来说获得了一种可以权利他人感受,这本身也是一种控制感。 假设卖家对提醒置之不理,但如果发货时间和买家的提醒时间接近,还可以营造一种控制错觉。 b. 投诉卡顿 在一些视频网站,观看视频中由于各种原因会出现视频卡顿的情况,所以“投诉卡顿”除了给用户一个宣泄的通道,还给了用户一个权利他人通道,以此来保护控制感。同时,还可以因为投诉卡顿的时间换来了网络加载时间,使原来的卡顿变得不卡顿,产生控制错觉。 3.4 利用控制错觉打破恐惧和疑惑
|