|
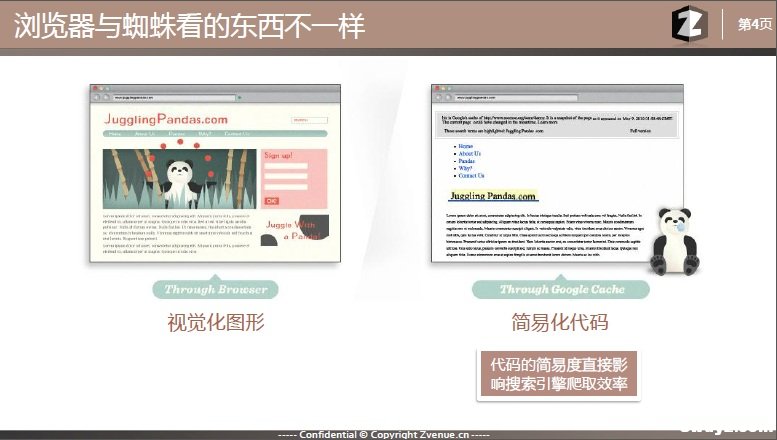
今日爆老师和大家分享的话题是《代码外置优化》。主要介绍代码外置的意义是什么,javascript代码外置优化怎么做,css代码合并怎么做。 首先来了解一下什么是代码外置吧。我们知道用户所看到的网站和搜索引擎蜘蛛看到的是不一样的,用户所看到的是从浏览器经过视觉化后的内容,所以会有文字,图片,动画,登陆等等。但搜索引擎蜘蛛看的是这些内容背后的原始代码(HTML),所以我们希望这些原始代码越是简易对于优化而言越是好,因为代码的简易度直接影响搜索引擎爬取效率,也就是页面是否被蜘蛛所喜爱,所收录。
基于这个之上,头部代码无论是css还是js越是调用多对于主机请求就越多,那这样会降低页面打开速度的。就像这里图显示的,比如这个页面有4条js调用+2条css调用,每次访问这个页面每条调用的代码都会有加载和请求的时间,那对于蜘蛛抓取时也会碰到这样的问题。所以代码必须进行合并调用。
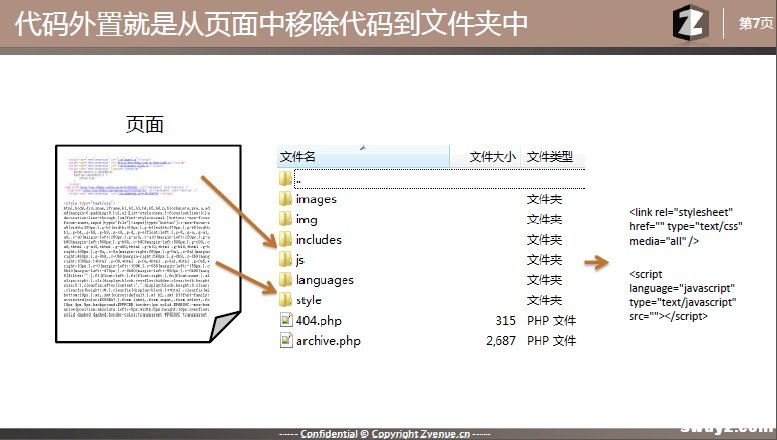
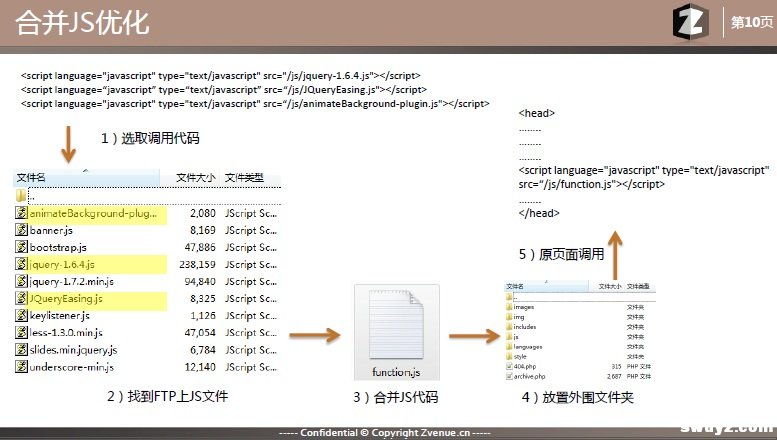
另有一种情况并不是调用代码多,而是在一个页面里把js或是css代码直接写进去了。这种情况在很多网站都有出现。这会是比较糟糕的一种情况,因为css或是js代码一般里面的字符会是非常多的。这就会稀释我们页面核心的内容(正文),一大堆字符蜘蛛也是会爬取的,那这个效率就下降了不是吗。所以css或js代码直接写在页面中,我们就要做代码外置优化的工作了。 从原理上来讲,代码外置就是从页面中移除代码到文件夹中。这个文件夹是在主机端上一个某一个适当的目录下,比如js我们放在js目录下,css放在style目录下。随后移除掉页面上的原始字符,并在<head>增加<link rel=”stylesheet” href=”" type=”text/css” media=”all” /> 或是<script language=”javascript” type=”text/javascript” src=”"></script> 。src和href就是填入要调用的文件路径。 好,接下来具体聊一下怎么优化。首先是JS代码写入在页面中的优化。 1)先要找到被大量写入页面的代码,确定哪些是可以安全移出去的 2)我们用notepad(记事本)创建一个function.js文本 3)把要移除的代码paste到这个文本中,save就好了。 4)把这个function.js新文件上传到指定的js目录下面 5)在被优化的页面<head>中加入<script language=”javascript” type=”text/javascript” src=“/js/function.js”></script> 调用并移除之前那一大堆js字符。 合并JS优化的步骤也同样简单: 1)在中找到要被合并的调用代码 2)在FTP上找到这几个JS文件的物理位置 3)打开其中一个或是创建一个新js文件,把刚才几个js代码所有内容拷贝在一起 4)save这个js文件并上传到合适的外围文件夹里面 5)在被优化的页面头部增加调用代码<script language=”javascript” type=”text/javascript” src=“/js/function.js”></script> 并移除之前那几段调用代码。
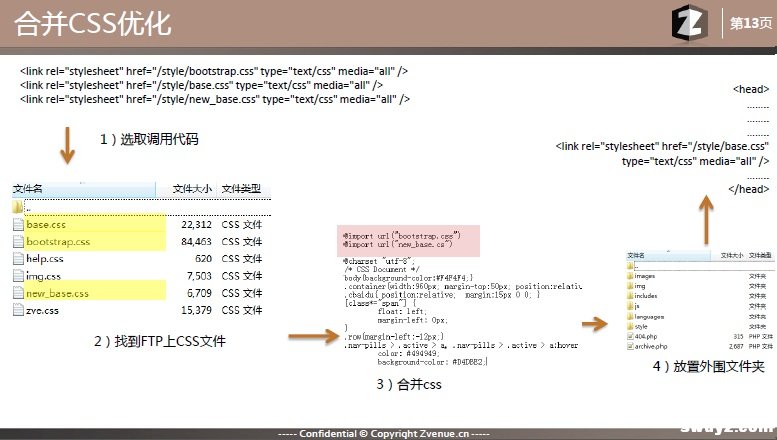
挨到css代码优化了,同样的道理先看如何优化被写入css的页面吧。 1)先要找到被大量写入页面的代码,确定哪些是可以安全移出去的 2)我们用notepad(记事本)创建一个base.css文本 3)把要移除的代码paste到这个文本中,save就好了。 4)把这个base.css新文件上传到指定的style目录下面 5)在被优化的页面<head>中加入<link rel=”stylesheet” href=”/style/base.css” type=”text/css” media=”all” /> 调用并移除之前那一大堆css字符。 合并CSS优化的步骤也同样简单: 1)在中找到要被合并的调用代码 2)在FTP上找到这几个css文件的物理位置 3)打开其中一个或是创建一个新css文件,利用@import url(“”)来调用其他css文件里的内容,和js不一样不需要把内容全部copy进来 4)save这个css文件并上传到合适的外围文件夹里面 5)在被优化的页面头部<script language=”javascript” type=”text/javascript” src=“/js/function.js”></script>调用代码。
只要你懂了这个优化的缘由和原理,进行一次操作你就一定会了。其实一点都不难,如果哪里不清楚,也可以google一下,网上有非常多的解决方案也可以来咨道学堂查阅信息。 原文来自咨道一课(含视频讲解): (责任编辑:admin) |